Với hàng tá email Outlook đến hàng tuần, người nhận địa chỉ của bạn có thể chỉ cần xem nhanh từng email trong số đó. Chọn một màu chữ sáng cho các cụm từ cần được chú ý chắc chắn có thể là một ý kiến hay trong trường hợp như vậy.
Bài viết này sẽ giải thích cách tự động hóa quá trình thay đổi màu phông chữ của đoạn văn, câu, từ, mục danh sách hoặc giá trị ô trong bảng với sự kết hợp của macro và một vài thẻ HTML khi sử dụng Mẫu email được chia sẻ. Đừng lo lắng nếu bạn là người mới sử dụng phần bổ trợ và chưa bao giờ nghe nói về macro trước đây. Bạn sẽ được hướng dẫn từng bước trên đường đi 🙂
Những gì chúng ta sẽ làm…
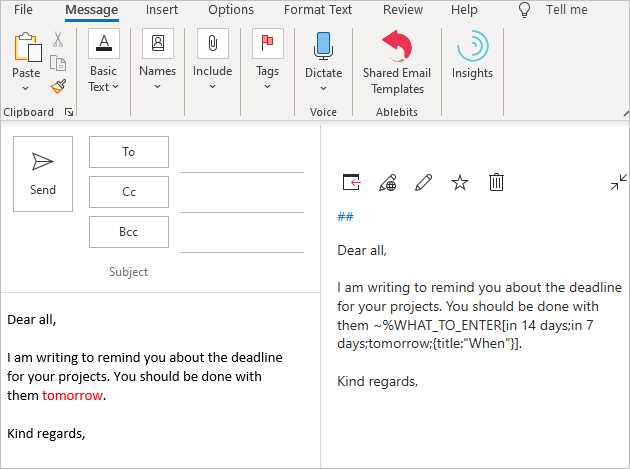
Giả sử bạn cần gửi ba lời nhắc tương tự nói rằng người nhận địa chỉ của bạn nên gửi dự án của họ đúng hạn. Email đầu tiên là liên hệ với họ trước thời hạn 14 ngày. Chiếc thứ hai phải được giao một tuần sau đó. Lời nhắc cuối cùng phải được gửi vào ngày trước thời hạn. Bạn sẽ giữ nguyên văn bản hoàn toàn giống nhau ngoại trừ cụm từ thời gian. Và bạn muốn cụm từ đó được tô màu rực rỡ và màu chữ thay đổi tùy thuộc vào thời gian còn lại:
Kính thưa tất cả,
Tôi viết thư này để nhắc nhở bạn về thời hạn cho các dự án của bạn. Bạn nên làm với chúng trong 14 ngày / trong 7 ngày / Ngày mai.
Chúng tôi có thể tạo một mẫu email Outlook có thể thực hiện ‘định dạng có điều kiện’ như vậy không? Chắc chắn rồi. Nó đây:

Làm thế nào chúng ta có thể làm điều đó? Hãy để câu hỏi này mở một lúc và bắt đầu với các nhiệm vụ đơn giản hơn để thực hành trước 🙂
Cách tô màu một đoạn văn bản trong mẫu
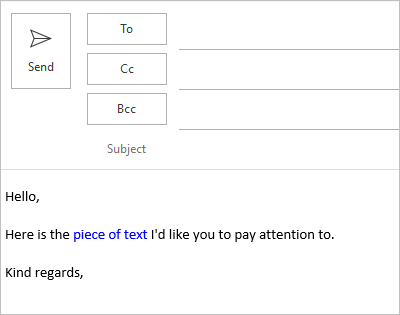
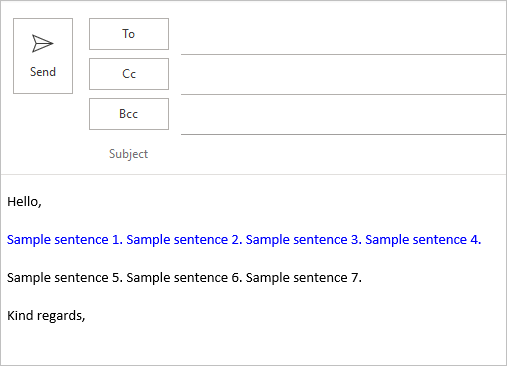
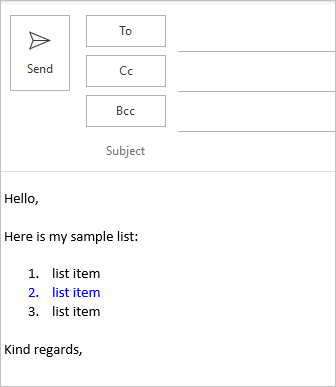
Chủ yếu nhằm mục đích thêm các yếu tố cần thiết vào nội dung email, ~% WHAT_TO_ENTER macro cũng có thể hữu ích trong việc tạo một bảng màu tiện dụng cho phép bạn chuyển đổi ngay lập tức từ màu chữ này sang màu chữ khác. Bạn có thể sử dụng macro để tô màu một đoạn văn bản bằng bất kỳ mục nào yêu thích của bạn như trong ảnh chụp màn hình bên dưới:

Để đạt được kết quả như vậy, hãy sửa đổi mẫu bằng cách thực hiện hai bước với mỗi bước một vài bước phụ.
Bước 1: Tạo danh sách thả xuống với màu sắc
- Trong danh sách của bạn trên ngăn Mẫu email được chia sẻ, hãy chọn bất kỳ mẫu nào bạn sẵn sàng thử nghiệm.
- Mở nó ở chế độ chỉnh sửa bằng cách nhấp vào Biên tập hoặc là Chỉnh sửa trong Trình duyệt.
- Quyết định phần văn bản của bạn mà bạn muốn tô màu, đặt con trỏ trước ký hiệu đầu tiên của nó và nhấp vào Chèn macro biểu tượng.

- Trong menu thả xuống mà bạn sẽ thấy, hãy tìm macro ~% WHAT_TO_ENTER. Nhấp vào nó để lấy Nhập gì mở cửa sổ và bắt đầu làm việc với cài đặt macro.
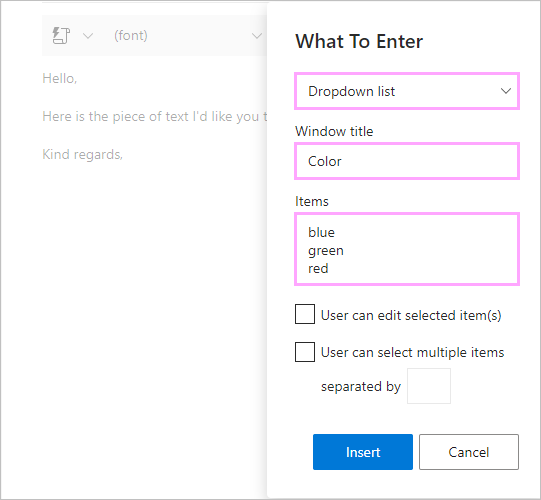
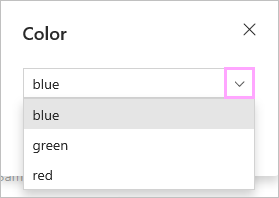
- Lựa chọn Danh sách thả xuống, điền vào Tiêu đề cửa sổ (ví dụ: với ‘Màu’) và nhập tên màu bên dưới Mặt hàng. Của bạn đây:

- Đừng quên bấm vào Chèn sau đó – nó là chìa khóa 🙂
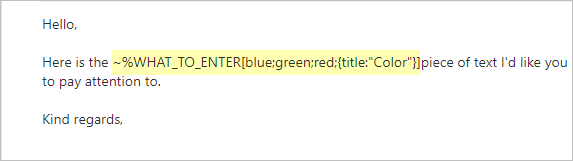
Macro ~% WHAT_TO_ENTER sẽ xuất hiện trong văn bản mẫu của bạn:

Những gì chúng ta có bây giờ thực sự quan trọng, nhưng nó chỉ là một nửa trận chiến 🙂 Chỉnh sửa mã HTML cũng cần thiết.
Bước 2: chỉnh sửa mã HTML của một mẫu
- Mở cửa sổ mã HTML bằng cách nhấp vào Xem HTML biểu tượng.

Có thể chỉnh sửa.

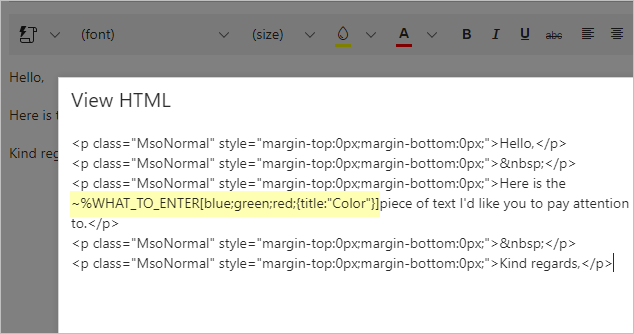
Bản thân quá trình này giống như thực hiện trò chơi ghép hình ở giai đoạn bạn gần như đã hoàn thành nhưng vẫn còn một số mảnh để ghép 🙂 - Đặt macro ~% WHAT_TO_ENTER và phần văn bản của bạn, các tùy chọn màu dành cho giữa các thẻ:<span~% WHAT_TO_ENTER[blue;green;red;{title:”Color”}]>đoạn văn bản
- Thêm vào set.style = “color: trước dấu ngã macro:set.style = “color:~% WHAT_TO_ENTER[blue;green;red;{title:”Color”}]> đoạn văn bản
- Chèn ; “ ngay sau dấu ngoặc vuông đóng macro:; “> đoạn văn bản
- Thay dấu ngoặc kép trong {màu của đề mục”} với những cái đơn lẻ: {màu của đề mục’}.‘Màu sắc‘}]; “> đoạn văn bảnCuối cùng, các dòng mã HTML được chỉnh sửa sẽ như sau:
Đây là đoạn văn bản Tôi muốn bạn chú ý đến.
Kiểm tra kỹ lỗi chính tả luôn là một ý kiến hay.

- Bây giờ, khi bạn đã hoàn tất với mã HTML, hãy nhấp vào Cập nhật và Tiết kiệm. Mẫu của bạn đã sẵn sàng để sử dụng.
Tương tự như vậy, bạn có thể chọn màu ưa thích cho bất kỳ đoạn văn bản nào trong mẫu của mình, bao gồm một đoạn văn, một câu, một từ, một mục danh sách và một giá trị ô trong bảng.
Ghi chú. Nếu bạn thấy lỗi sau khi nhấp vào Tiết kiệm, rất có thể bạn vẫn có dấu ngoặc kép trong {màu của đề mục”} và đã đến lúc chuyển sang những cái đơn lẻ.

Cách tô màu một đoạn văn
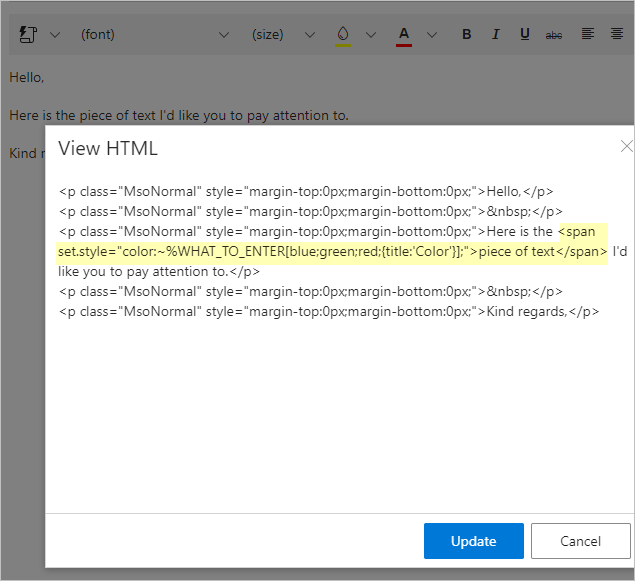
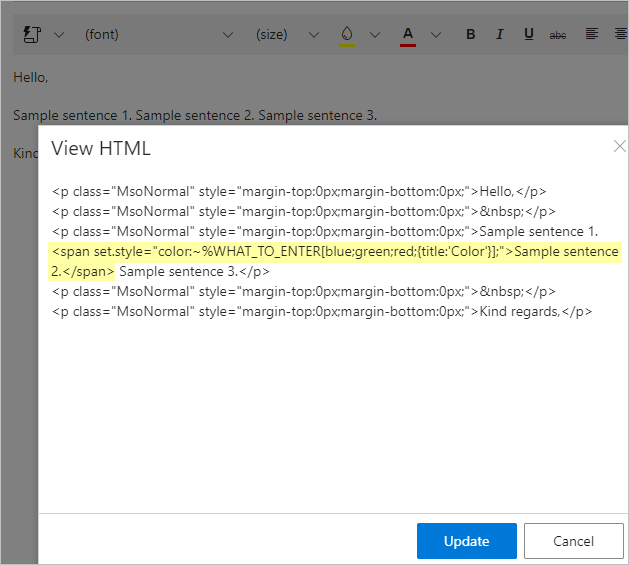
Để tô màu toàn bộ đoạn văn, bạn cần đặt con trỏ trước ký tự đầu tiên của đoạn đích, chèn macro ~% WHAT_TO_ENTER, đưa bảng màu của bạn vào danh sách macro thả xuống và chỉnh sửa mã HTML của mẫu bằng cách làm theo các bước được mô tả ở trên. Các dòng mã được sửa đổi phải tương tự như những dòng được đánh dấu trong ảnh chụp màn hình bên dưới:

Nếu chúng không có lỗi, khi nhấp đúp vào mẫu sẵn sàng, bạn sẽ có quyền truy cập vào bảng màu mà bạn vừa tạo.

Chọn bất kỳ màu nào bạn thích và dán văn bản mẫu của bạn vào nội dung email.

Cách tô màu một câu
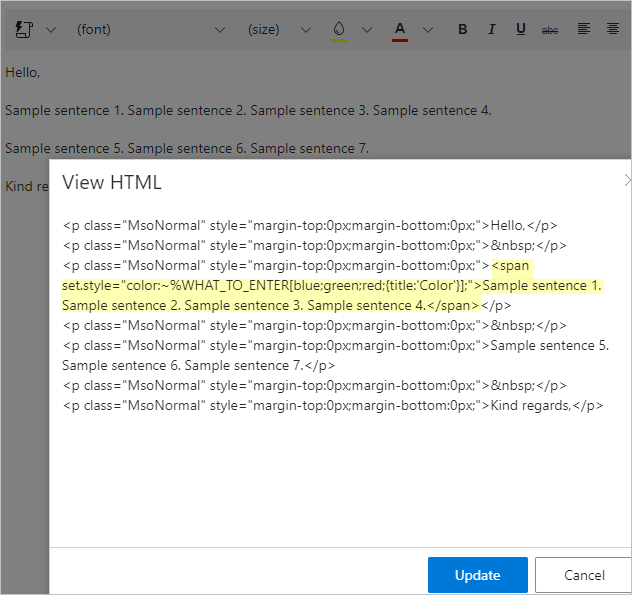
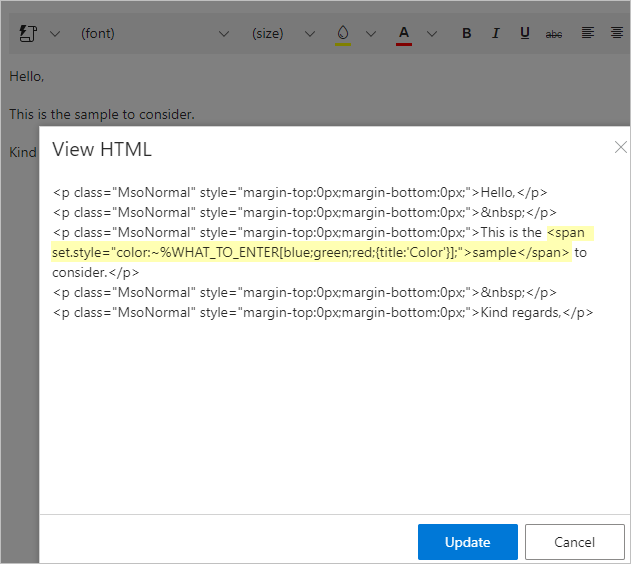
Quá trình tô màu một câu đơn lẻ với bất kỳ mục yêu thích nào của bạn không khác với quy trình của một đoạn văn. Nếu tất cả được thực hiện đúng, trích xuất tương ứng của mã HTML của mẫu của bạn sẽ như sau:

Đừng quên bấm vào Cập nhật và Tiết kiệm để giữ những thay đổi bạn đã thực hiện. Đây là kết quả để thưởng thức:

Cách tô màu một từ
Thay đổi màu phông chữ của bất kỳ từ nào trong văn bản email trong nháy mắt cũng đòi hỏi bạn phải đưa các màu yêu thích của bạn vào danh sách và sửa đổi mã HTML của mẫu của bạn. Đảm bảo rằng không có lỗi chính tả trong các dòng mã đã chỉnh sửa. Kiểm tra kỹ không bao giờ là thừa trong tình huống như vậy.

Nếu được dán vào nội dung email, mẫu sẽ giống như trong ảnh chụp màn hình bên dưới:

Cách tô màu một mục danh sách
Để làm cho giải pháp khả thi đối với một danh sách được đánh dấu đầu dòng hoặc đánh số, hãy làm theo các bước chúng ta đã thảo luận trước đó và di chuyển
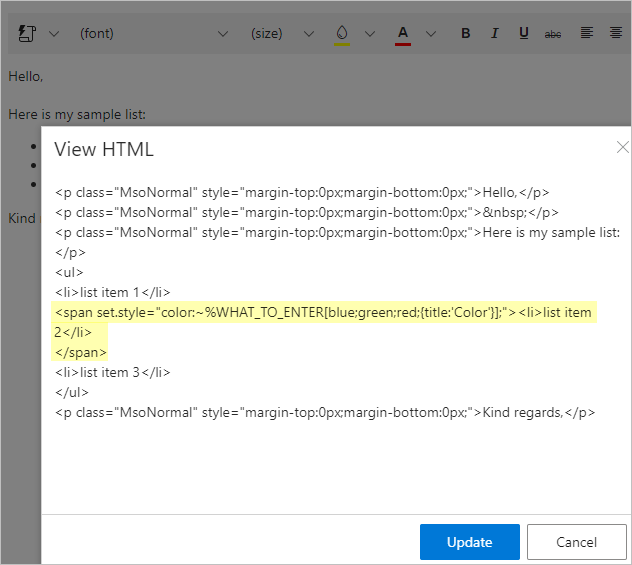
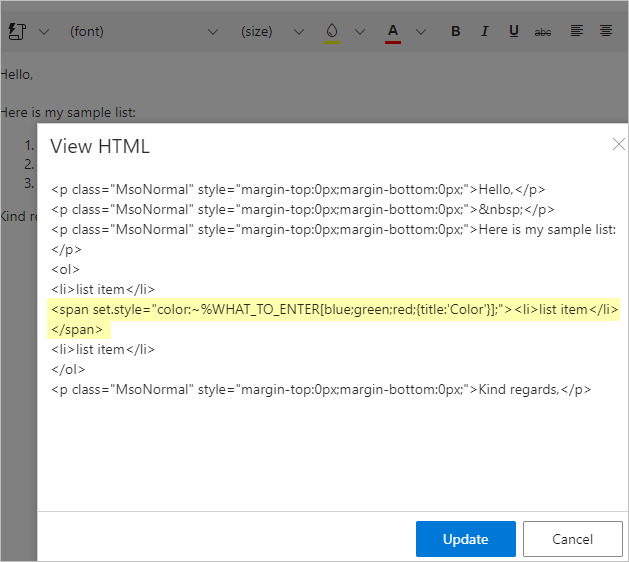
- từ vị trí ban đầu của nó (trước macro ~% WHAT_TO_ENTER) sang một thẻ khác: trước mục danh sách được tô màu. Kiểm tra kỹ các dòng mã HTML đã chỉnh sửa:
- liệt kê mục 1
- danh sách mục 2
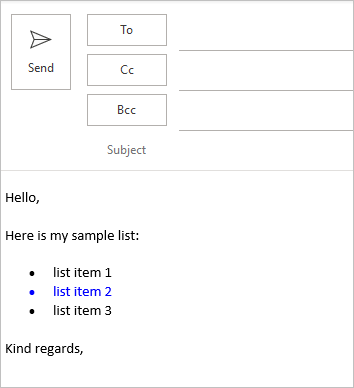
- Dưới đây là ảnh chụp màn hình quan tâm:
Danh sách có dấu đầu dòng

Danh sách được đánh số

Văn bản kết quả trong email của bạn sẽ tương tự như những văn bản sau:


Cách tô màu giá trị ô trong bảng
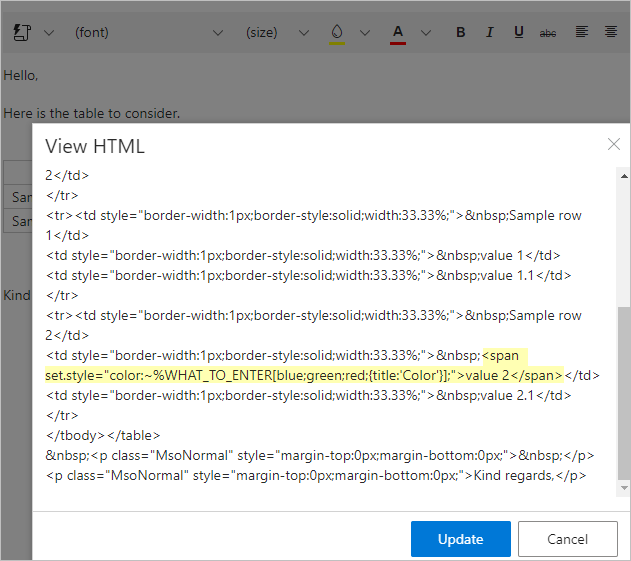
Để cung cấp cho bạn lựa chọn màu phông chữ để làm nổi bật giá trị ô trong bảng, mã HTML của mẫu của bạn phải chứa một dòng tương tự như dòng được đánh dấu trong ảnh chụp màn hình bên dưới:

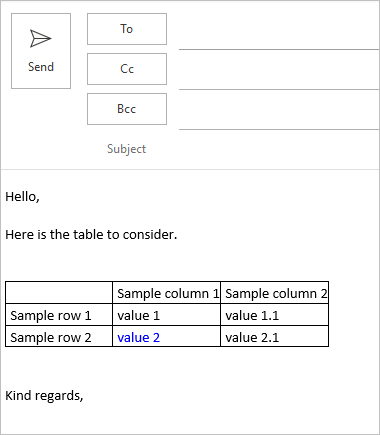
Nếu không có lỗi nào được thực hiện trong quá trình sửa đổi mẫu, nội dung email sẽ nhận được văn bản như vậy:

Cách định dạng có điều kiện các email Outlook của bạn
Bây giờ bạn đã biết những điều cơ bản, chúng ta có thể đi xa hơn và giải quyết vấn đề ‘định dạng có điều kiện’ 🙂 Đây là nội dung được đề cập:
Kính thưa tất cả,
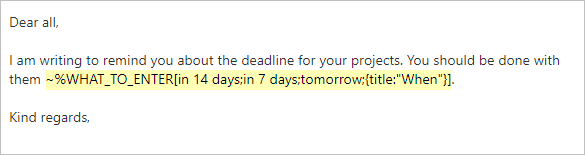
Tôi viết thư này để nhắc nhở bạn về thời hạn cho các dự án của bạn. Bạn nên làm với chúng trong 14 ngày / trong 7 ngày / Ngày mai.Để nhận được ba email từ một email và cùng một mẫu với các tùy chọn màu có sẵn cho cụm từ thời gian, chúng ta cần sử dụng macro ~% WHAT_TO_ENTER hai lần. Đầu tiên, nó sẽ xuất hiện trong mẫu như hiện tại (không có bất kỳ sửa đổi nào) để chúng ta chọn giữa các cụm từ thời gian. Sau đó, nó phải được sử dụng một lần nữa (trong phiên bản đã sửa đổi của nó) để cung cấp cho chúng tôi một bộ màu phông chữ. Dưới đây là các hành động cần thiết:
- Tạo một mẫu mới bằng cách sử dụng văn bản từ ảnh chụp màn hình bên dưới làm ví dụ.
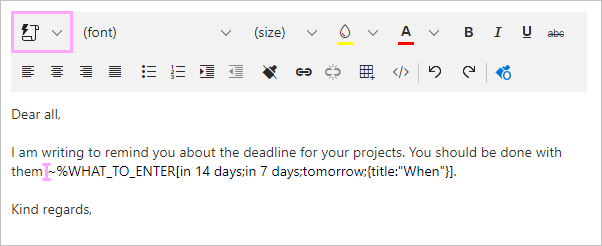
- Đặt con trỏ ở cuối câu chưa hoàn chỉnh và thêm macro ~% WHAT_TO_ENTER ngay trước dấu chấm qua dấu Chèn macro thực đơn.

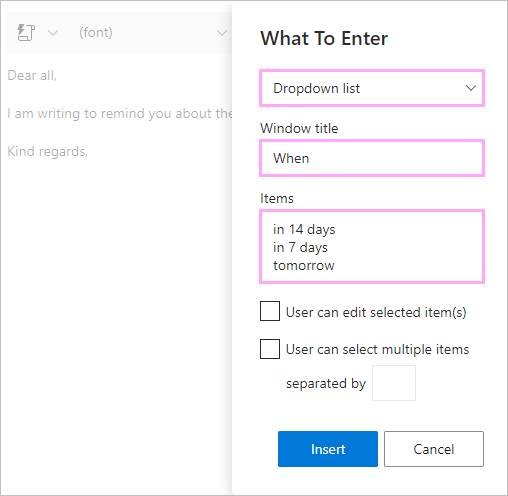
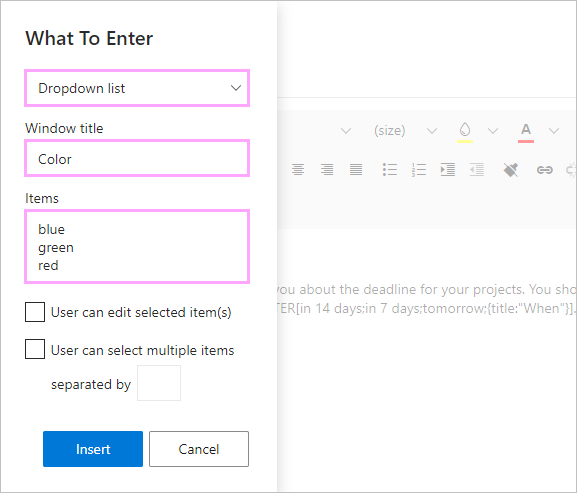
- bên trong Nhập gì cửa sổ, chọn Danh sách thả xuống và gõ các cụm từ thời gian. Thêm bất kỳ Tiêu đề cửa sổ bạn thích (ví dụ: ‘Khi nào’).

Sau khi bạn chèn macro, mẫu sẽ như sau:

Nó vẫn chưa sẵn sàng và phải được sửa đổi. - Cần thêm một macro ~% WHAT_TO_ENTER. Thêm nó vào trước macro mà bạn đã có.

- Sắp xếp một danh sách thả xuống khác:

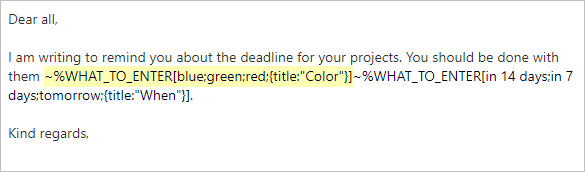
Ở giai đoạn này, văn bản của mẫu của bạn sẽ như thế này:

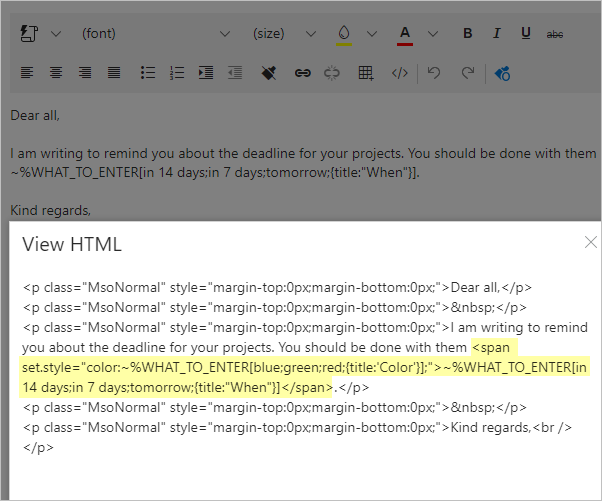
- Đã đến lúc bắt đầu chỉnh sửa mã HTML. Cố định các macro giữa các thẻ:<span~% WHAT_TO_ENTER[blue;green;red;{title:”Color”}]>~% WHAT_TO_ENTER[in 14 days;in 7 days;tomorrow;{title:”When”}].
- Chèn set.style = “color: trước macro đầu tiên:set.style = “color:~% WHAT_TO_ENTER[blue;green;red;{title:”Color”}]> ~% WHAT_TO_ENTER[in 14 days;in 7 days;tomorrow;{title:”When”}].
- Thêm vào ; “ sau dấu ngoặc vuông đóng của macro đầu tiên:; “> ~% WHAT_TO_ENTER[in 14 days;in 7 days;tomorrow;{title:”When”}].
- Sử dụng dấu ngoặc kép thay vì dấu ngoặc kép trong {màu của đề mục’}:‘Màu sắc‘}]; “> ~% WHAT_TO_ENTER[in 14 days;in 7 days;tomorrow;{title:”When”}].Nếu được sửa đổi chính xác, các dòng mã sẽ như sau:
Bạn nên làm với chúng ~% WHAT_TO_ENTER[in 14 days;in 7 days;tomorrow;{title:”When”}].
So sánh với ảnh chụp màn hình bên dưới:

Sau khi lưu các thay đổi, hãy bấm đúp vào mẫu của bạn. Hai danh sách thả xuống lần lượt có sẵn trên ngăn Mẫu email được chia sẻ cho phép bạn chọn cụm từ thời gian và màu phông chữ quan tâm:


Đây chính là nó 🙂Còn tiếp 🙂
Hãy ghé thăm để đọc và bình luận 🙂
The post Định dạng có điều kiện cho các mẫu email Outlook appeared first on Kế Toán MVB | Dịch Vụ kế toán tại Hà Nội | Uy tín - Chất lượng.
source https://ketoanmvb.com/dinh-dang-co-dieu-kien-cho-cac-mau-email-outlook.html
Không có nhận xét nào:
Đăng nhận xét